GraphQL Connector
The GraphQL Connector is an outbound protocol Connector that allows you to execute a GraphQL query or mutation from your BPMN process.
Prerequisites
The GraphQL Connector allows you to connect to a GraphQL API endpoint. To use the GraphQL Connector, you need to know the GraphQL endpoint URL, authentication, and available API methods.
Create a GraphQL Connector task
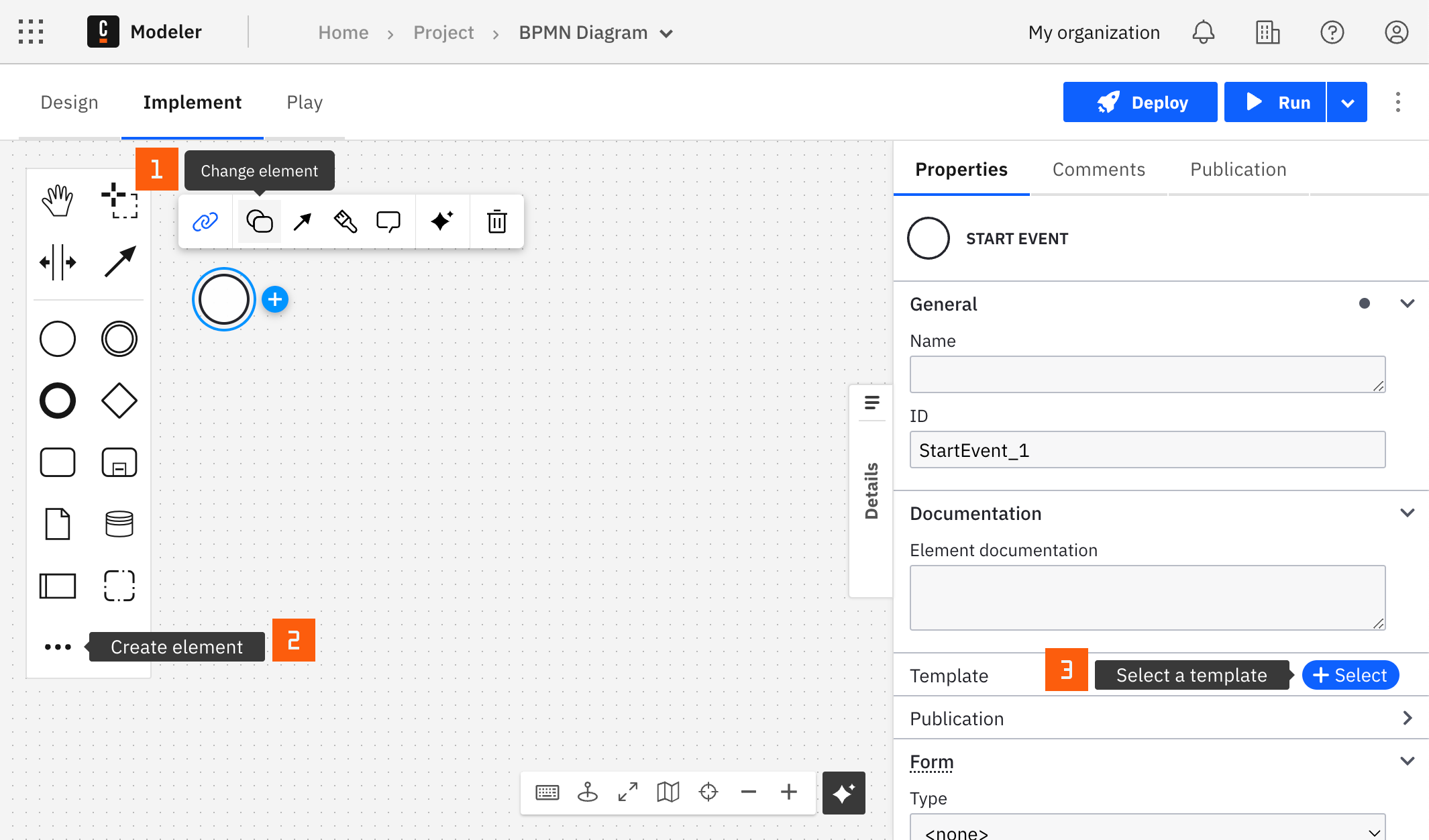
You can apply a Connector to a task or event via the append menu. For example:
- From the canvas: Select an element and click the Change element icon to change an existing element, or use the append feature to add a new element to the diagram.
- From the properties panel: Navigate to the Template section and click Select.
- From the side palette: Click the Create element icon.

After you have applied a Connector to your element, follow the configuration steps or see using Connectors to learn more.
Make your GraphQL Connector executable
To make the GraphQL Connector executable, fill out the mandatory fields highlighted in red in the properties panel:
All the mandatory and non-mandatory fields are covered in the upcoming sections. Depending on the authentication selection you make, more fields might be required; this is covered in the next section.
Authentication
You can choose among the available authentication types according to your authentication requirements using the Authentication section.
None
Click None in the Authentication section. No extra authentication configuration is required.
Basic
Create a new Connector secret
We advise you to keep your Password safe and avoid exposing it in the BPMN xml file by creating a secret:
- Follow our guide for creating secrets.
- Name your secret (i.e
GRAPHQL_PASSWORD) so you can reference it later in the Connector.
Configure Basic Authentication
Select the GraphQL Connector and fill out the following properties under the Authentication section:
- Click Basic in the Authentication section.
- Set Username (i.e.
{{secrets.GRAPHQL_USERNAME}}). - Set Password to the secret you created (i.e.
{{secrets.GRAPHQL_PASSWORD}}).
Bearer Token
Create a new Connector secret
We advise you to keep your Bearer Token safe and avoid exposing it in the BPMN xml file by creating a secret:
- Follow our guide for creating secrets.
- Name your secret (i.e
GRAPHQL_BEARER_TOKEN) so you can reference it later in the Connector.
Configure the Bearer Token
Select the GraphQL Connector and fill out the following properties under the Authentication section:
- Click Bearer Token in the Authentication section.
- Set Bearer to the secret you created (i.e.
{{secrets.GRAPHQL_BEARER_TOKEN}}).
OAuth token
Create a new Connector secret
We advise you to keep your OAUTH_TOKEN_ENDPOINT safe and avoid exposing it in the BPMN xml file by creating a secret:
- Follow our guide for creating secrets.
- Name your secret (i.e
OAUTH_TOKEN_ENDPOINT) so you can reference it later in the Connector.
Configure the OAuth Token
Select the GraphQL Connector and fill out the following properties under the Authentication section:
- Click OAuth 2.0 in the Authentication section.
- Set OAuth Token Endpoint to the secret you created (i.e.
{{secrets.OAUTH_TOKEN_ENDPOINT}}). - Set Client ID to the secret you created (i.e.
{{secrets.CLIENT_ID}}). - Set Client secret to the secret you created (i.e.
{{secrets.CLIENT_SECRET}}). - (Optional) Set Scopes (i.e.
read:clients). Depending on the OAuth provider you're using, this may or may not be required. - Set Audience to the secret you created (i.e.
{{secrets.AUDIENCE}}). This is an optional field depending on the OAuth provider you're using. - Choose Client Authentication from the dropdown menu (i.e.
Send client credentials in body).
Find more information about the OAuth client credentials flow in the RFC reference.
HTTP endpoint
Under the HTTP Endpoint section, fill in the URL with your desired endpoint and select the desired Method.
GraphQL query
Query/Mutation
Insert your query or mutation you wish to execute here. This must be a syntactically valid instruction. For more details, see the official documentation.
You can use arguments, aliases, directives, and fragments as well. For example:
query Root($id: ID) {
person (id: $id) {
id
name
}
}
Secrets are currently not supported in the Query/Mutation of a GraphQL Connector.
You can test your queries on publicly available GraphQL API here.
Example
query Query {
allFilms {
films {
title
director
releaseDate
speciesConnection {
species {
name
classification
}
}
}
}
}
Variables
You can specify variables to your queries/mutations.
The Variables field can be configured using the FEEL Map data type.
= {
"id": "{{secrets.GRAPHQL_ENTITY_ID}}",
"includeDroids": false,
}
Secrets are not like regular variables and must be wrapped in double quotes (") when used in an expression.
Example
Query:
query Root($id: ID, $includeGender: Boolean!) {
person (id: $id) {
name,
height,
gender @include(if: $includeGender)
}
}
Variables:
{
"id": "cGVvcGxlOjI=",
"includeGender": false
}
Network communication timeouts
Connection timeout in seconds determines the time frame in which the client will try to establish a connection with the server. If you do not specify a value, the system uses the default of 20 seconds. For cases where you need to wait indefinitely, set this value to 0.
Read timeout in seconds is the amount of time the client will wait to read data from the server after the connection has been made. The default is also set to 20 seconds. To allow an unlimited wait time for slow responses, set this to 0.
Write timeout in seconds controls how long the client will wait to successfully send data to the server. The default setting for this is 0, indicating that there is no limit and the client will wait indefinitely for the operation to complete.
Response mapping
The HTTP response will be available in a temporary local response variable. This variable can be mapped to the process by specifying the Result Variable.
The following fields are available in the response variable:
- status: Response status
- body: Response body of your request
- headers: Response headers
Additionally, you can choose to unpack the content of your response into multiple process variables using the Result Expression, which is a FEEL Context Expression.
= {
person: response.body.data.person
}
The next steps in your process will have access to the graphqlQueryResponse variable that contain the full response and the mapped variable from the result expression: person.