Manage connector templates
You can create and manage Connector templates just as any other asset in a Web Modeler project.
Create a connector template
Take the following steps to create a new connector template:
-
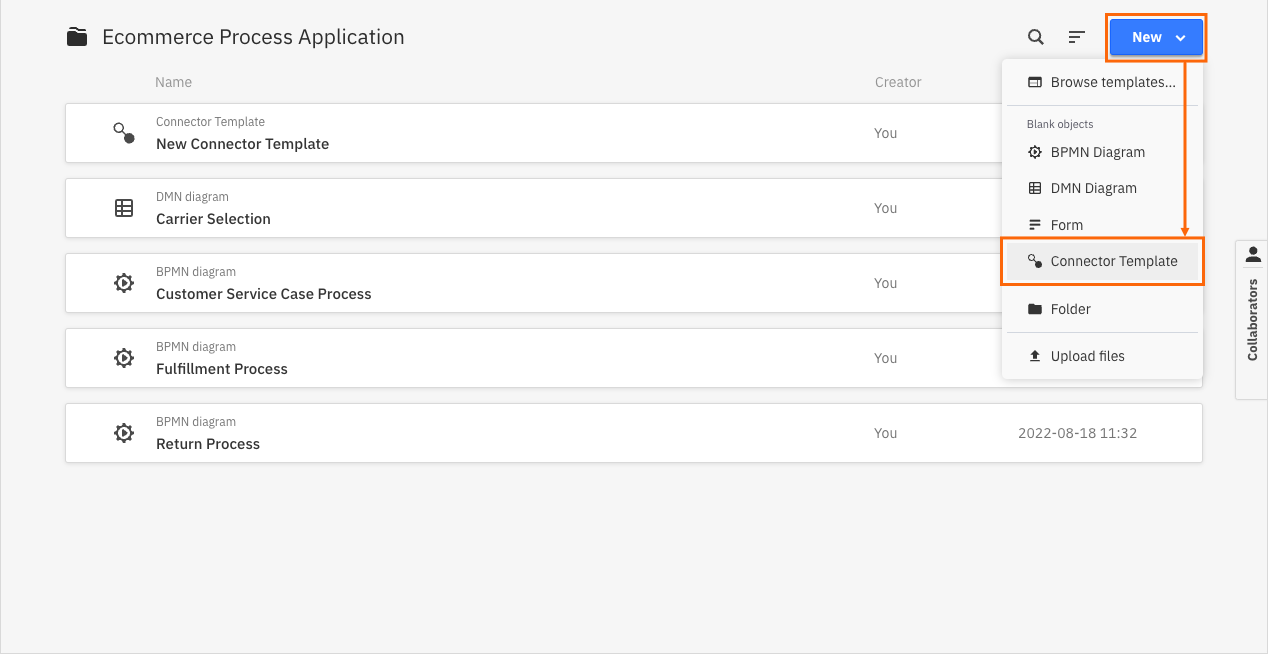
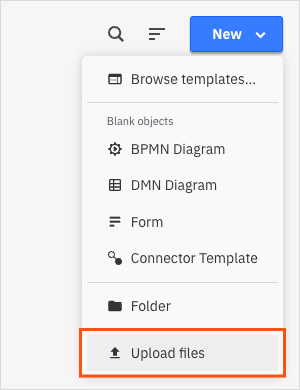
Navigate to the project of your choice in Web Modeler and click New.
-
Click Connector Template.

-
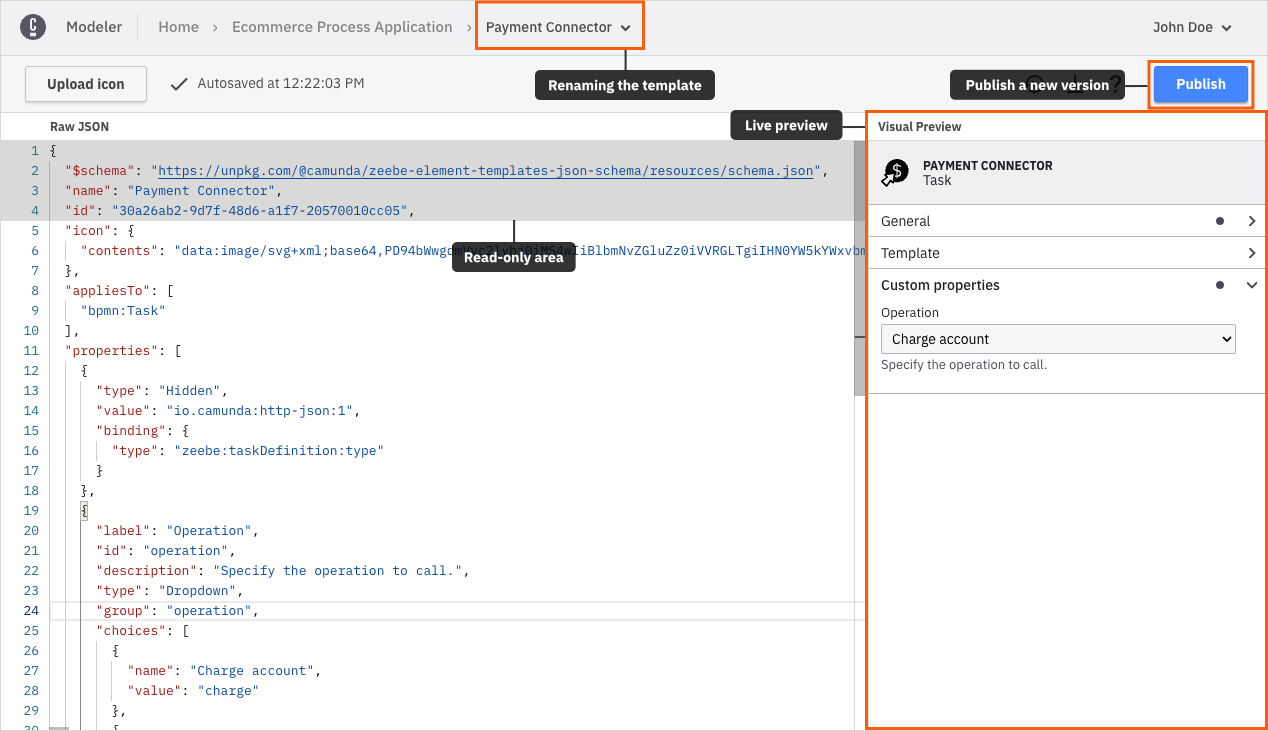
You will be taken to the Connector template editor screen. In this screen, you can define the connector template by writing the template JSON. The template editor supports you in writing the template by providing autocompletion, error highlighting, and a live preview.

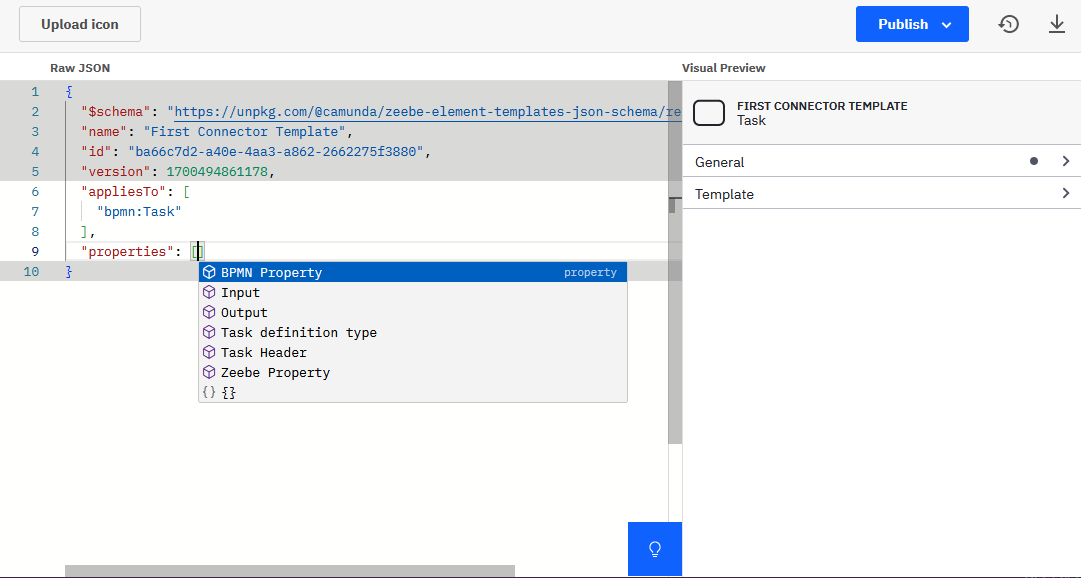
The components of the editor interface are as follows:
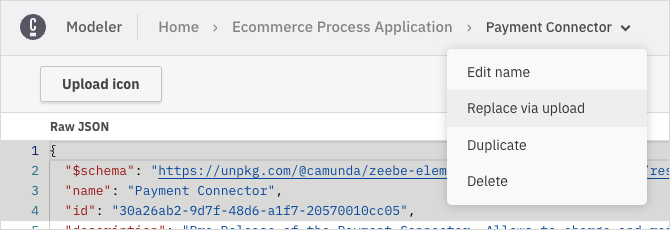
- In the breadcrumbs bar at the top of the screen, you can rename your template by clicking the chevron next to the template name. Note that you cannot change the name of your template in the template JSON, but only with this action.
- On the left, you observe the template JSON editor. Here, you define the actual template descriptor. The descriptor follows the most recent element template schema. The editor is divided into two sections: a read-only section, containing the schema reference, the template name, the template ID, and an editable section, where you can define your template descriptor.
- On the right, you observe the live Visual Preview. The live preview shows how the properties panel will look when you apply the template to an element. It automatically updates on every valid change, and reflects the latest valid state of the template. The preview allows you to interactively check your template before publishing, enhancing its usability.
- In the upper left, you can Upload an icon for your template. You can upload any image file you want, however we recommend to use squared SVG graphics. The icons get rendered 18x18 pixels in the element on the modeling canvas, and 32x32 pixels in the properties panel.
On every valid change, the template is saved automatically. If there are errors in the JSON file, the template will not be saved. Ensure all errors are resolved for the template to save successfully.
Publish a connector template
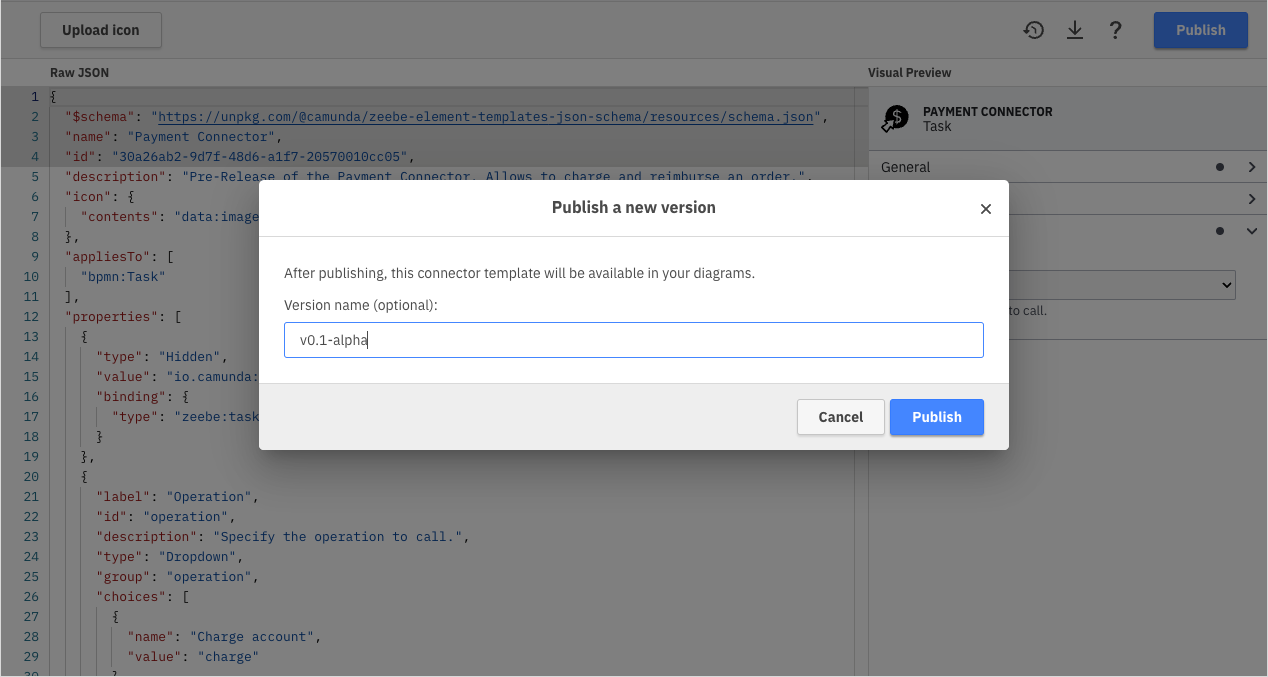
After finalizing your connector, click Publish to activate it within the project context. Assign a distinct version name for effective version management.

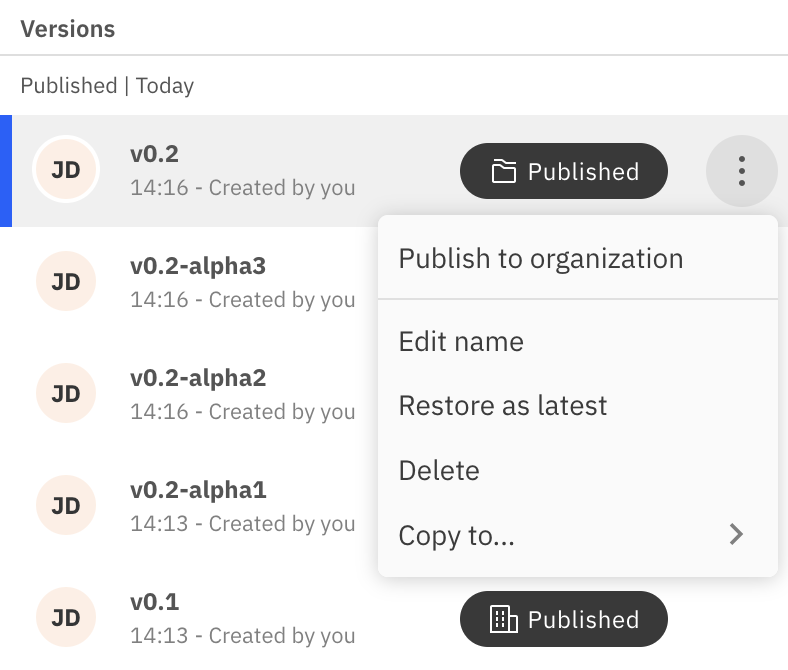
As a user with elevated access, you can publish a connector template version within the organization context, enabling all organization members to use it in their diagrams. To do so, click Publish > Publish to organization on the editor screen or promote a template version via the versions list.

Manage published connector templates
After publishing, a connector template version can be applied across all models within the same project or organization, depending on its publication status. You can review the publication status of template versions in the versions list.
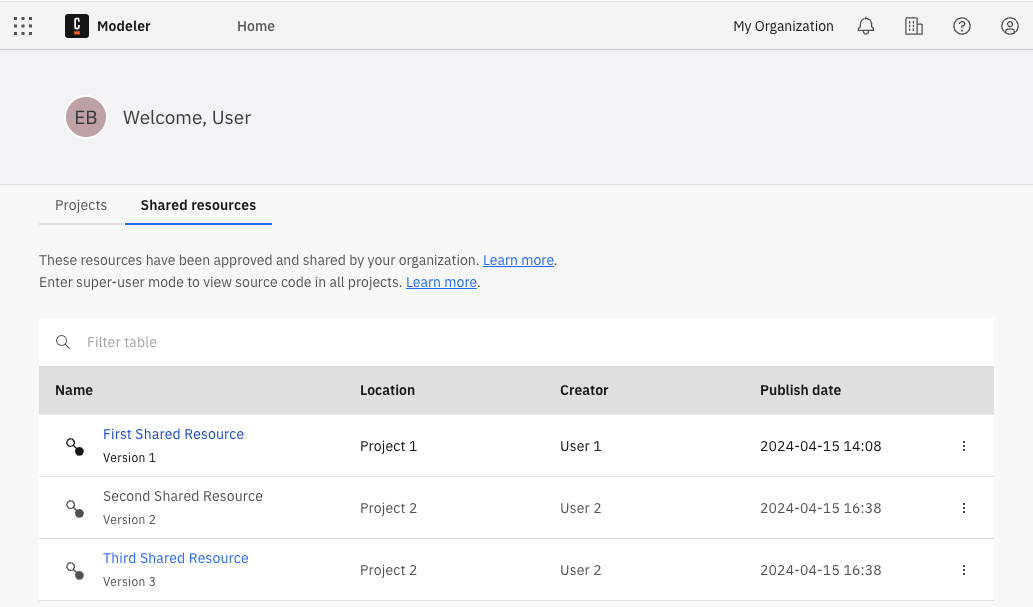
On the Web Modeler home page, you can find an overview of all shared resources within your organization.
Users with elevated access can:
- View additional details about the published version.
- Open the resource's versions list (if they are in super-user mode or are a project admin or editor of the resource's project).
- Unpublish a connector template directly from this view.

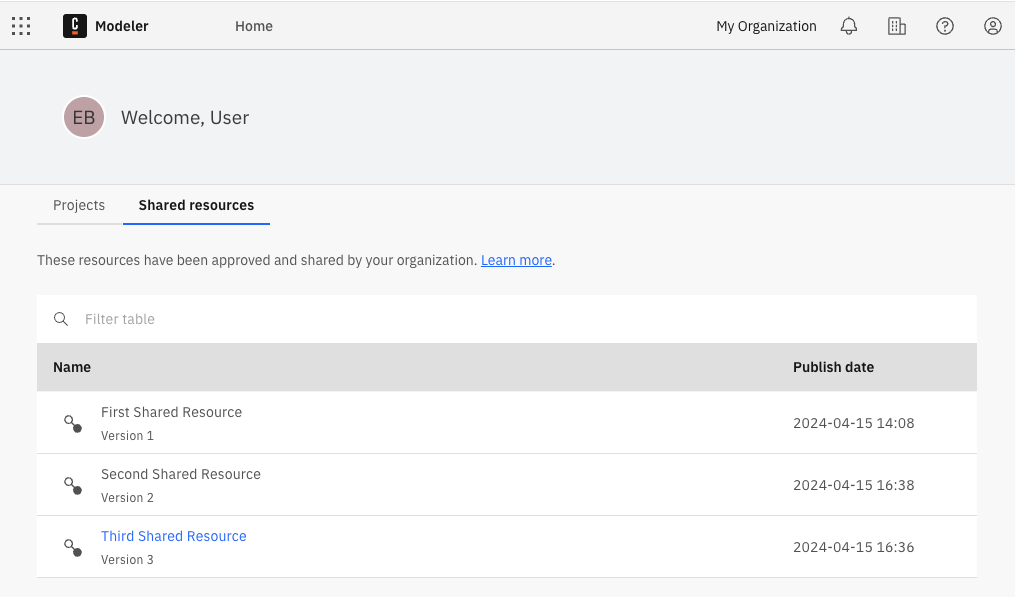
Organization members without special organization permissions can:
- View all the resources published within the organization.
- Open the resource's versions list (if they are a project admin or editor of the resource's project).

Versioning connector templates
You can version your connector templates similar to diagrams.
If you publish a new version of a connector template and an older version is already being used in diagrams, the user can either:
- Update the diagram elements to use the most recent version of the connector template. You cannot undo this action.
- Continue using the older version of the connector template in their diagrams.
JSON editor features
The JSON editor is based on the Monaco Editor. The Monaco Editor is the editor that powers VS Code. As a result, the template editor supports many familiar features, such as auto-formatting, indentation support, code completion, and error highlighting.
With code completion, you can add a complete property object when you press Ctrl+Space at a location for a new property.

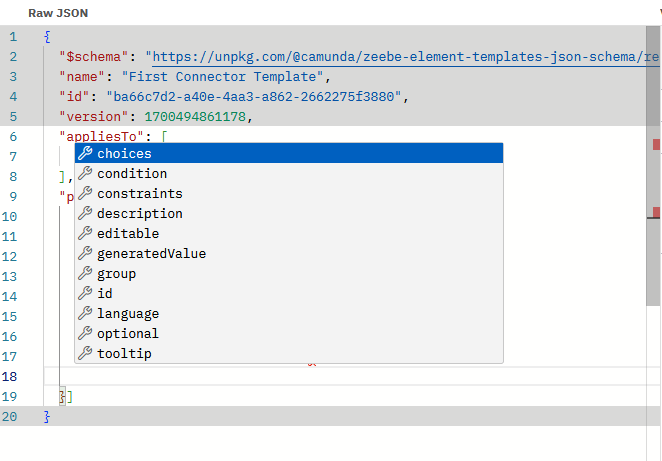
When you press Ctrl+Space to create a new attribute, you get proposals for all available attributes.

When the domain for values is defined, you can select one by pressing Ctrl+Space in a value.
Read the Visual Studio Code editor docs for a full overview of features.
Fixing problems in your templates
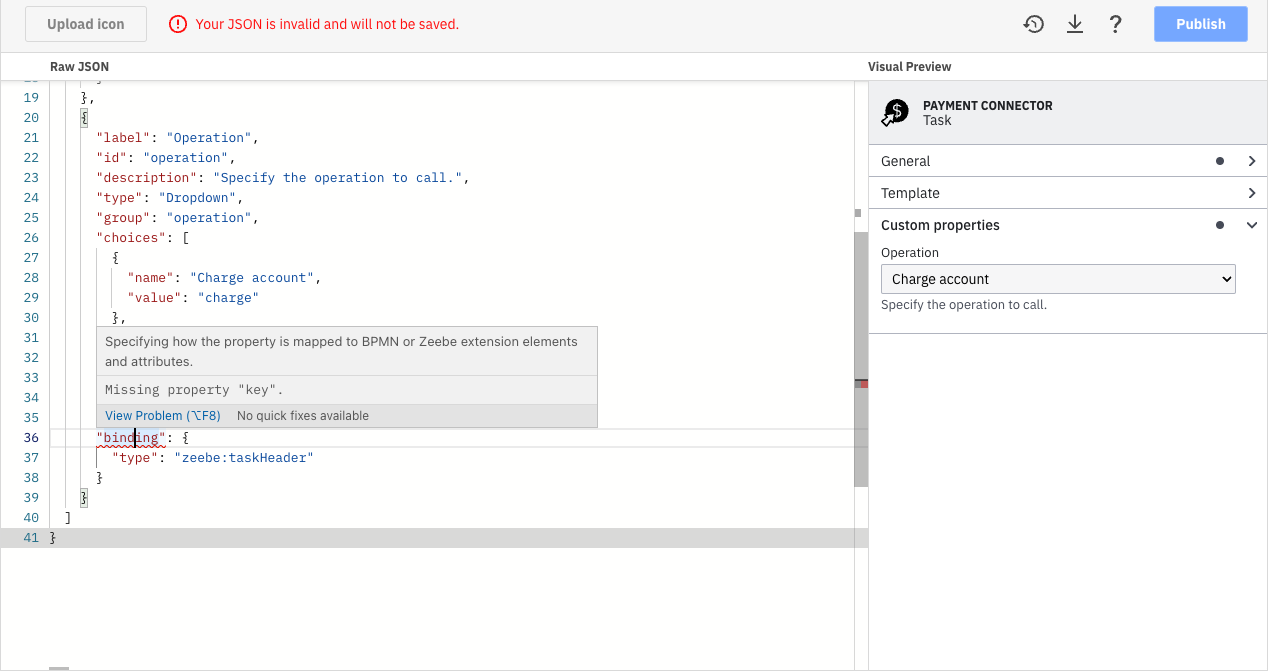
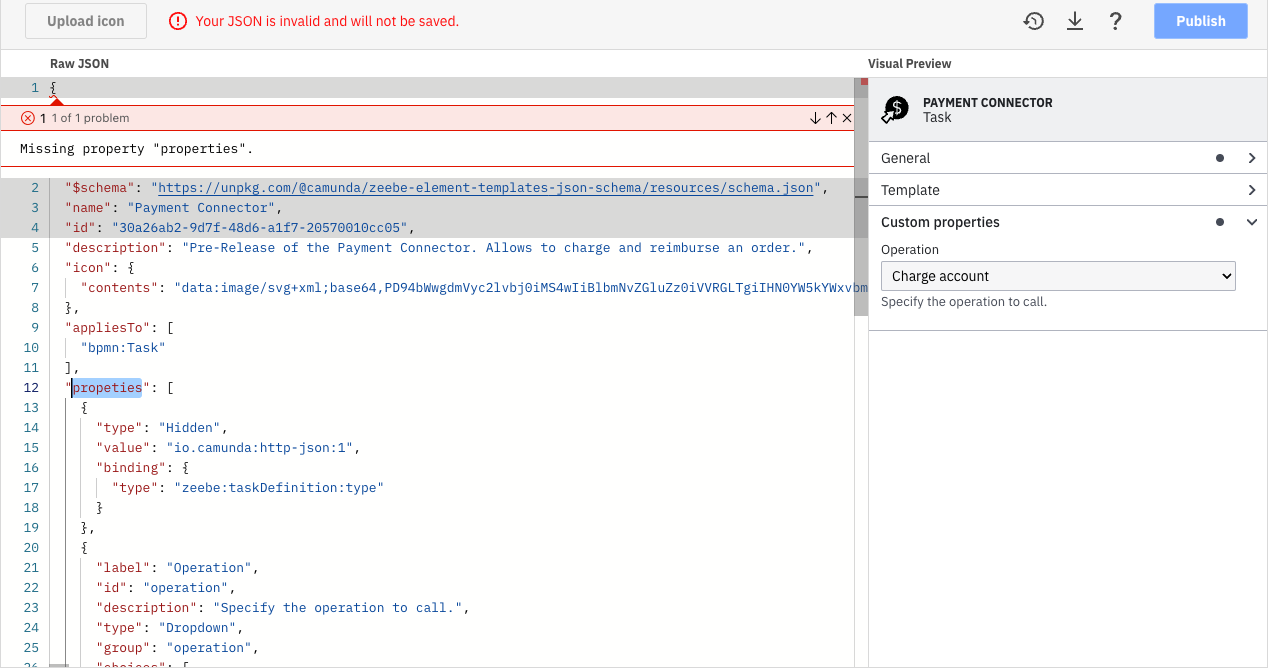
While working on a template, the template will be in invalid intermediate states. For instance, when you add a new property, it must contain various mandatory attributes.
Unless all mandatory attributes are defined, the template will not be saved, and the preview is not updated. This ensures that you can never publish an invalid or broken template.
The editor toolbar indicates if the template is currently in a valid state or not. The JSON editor provides you with error highlighting, allowing you to add mandatory values and resolve problems without missing anything.

If there are problems at the root level of the JSON (such as a missing or misspelled mandatory attribute,) the error is highlighted in the first line of the editor. Click the error marker at the curly bracket to expand the error message.

Importing an existing connector template
If you have created templates for Desktop Modeler and want to reuse them in Web Modeler, you need to make some adjustments to the template files:
- Split the files. Web Modeler maintains a 1:1 relation between connector templates and files. Since Desktop Modeler allows you to keep multiple template definitions in single file, you must split the file in advance to one file per template before uploading.
- Remove the brackets. Remove the list brackets from the connector template file before uploading. Even if a template file for Desktop Modeler contains only a single template, it is always wrapped in a list.
- Be aware that the ID and name of the template from the original file will be ignored. A new ID is auto-assigned to ensure consistency and uniqueness in Web Modeler.
Once your file follows the requirements, you can upload it. There are two ways to do so:
-
Upload it as a new connector template via the Upload files action in the projects view. This will auto-generate a new ID for the template.

-
Update an existing template via the Replace via upload action in the breadcrumbs of the editor view. This preserves the name and ID of the existing template.

The connector template editor is currently only available in Web Modeler. Refer to the Desktop Modeler documentation for instructions on configuring connector templates in Desktop Modeler.