Concepts
Use form-js, the open-source library that powers Camunda Forms, to embed forms anywhere from vanilla JavaScript to low-code application platforms. With form-js, you can view, visually edit, and simulate forms that are based on pure JSON.
form-js basics
The form-js project is made of three core libraries: the form editor
, the form viewer , and the form playground .Form editor
The form editor
allows to design forms with a drag'n'drop interface, and uses FEEL expressions to execute form logic, such as visibility conditions, in realtime. Learn more about using the form editor in the getting started guide.The form editor as it is shipped in Camunda 8 actually uses the form playground, which provides realtime preview and validation functionality.
Form viewer
The form viewer
renders a form built using the form editor. It is versatile and can be embedded in any JavaScript application to render a form and capture user interactions. Learn more about embedding the form viewer on the following pages.See the following example form using the form viewer, and interact with it:
Form playground
The form playground
is a tool to preview forms, simulate their behavior, and explore form-js in a playful manner. It combines the editor and the viewer with mock data input and output panels to test a form and form editor features instantly.There is also a Camunda-flavored version of the form playground
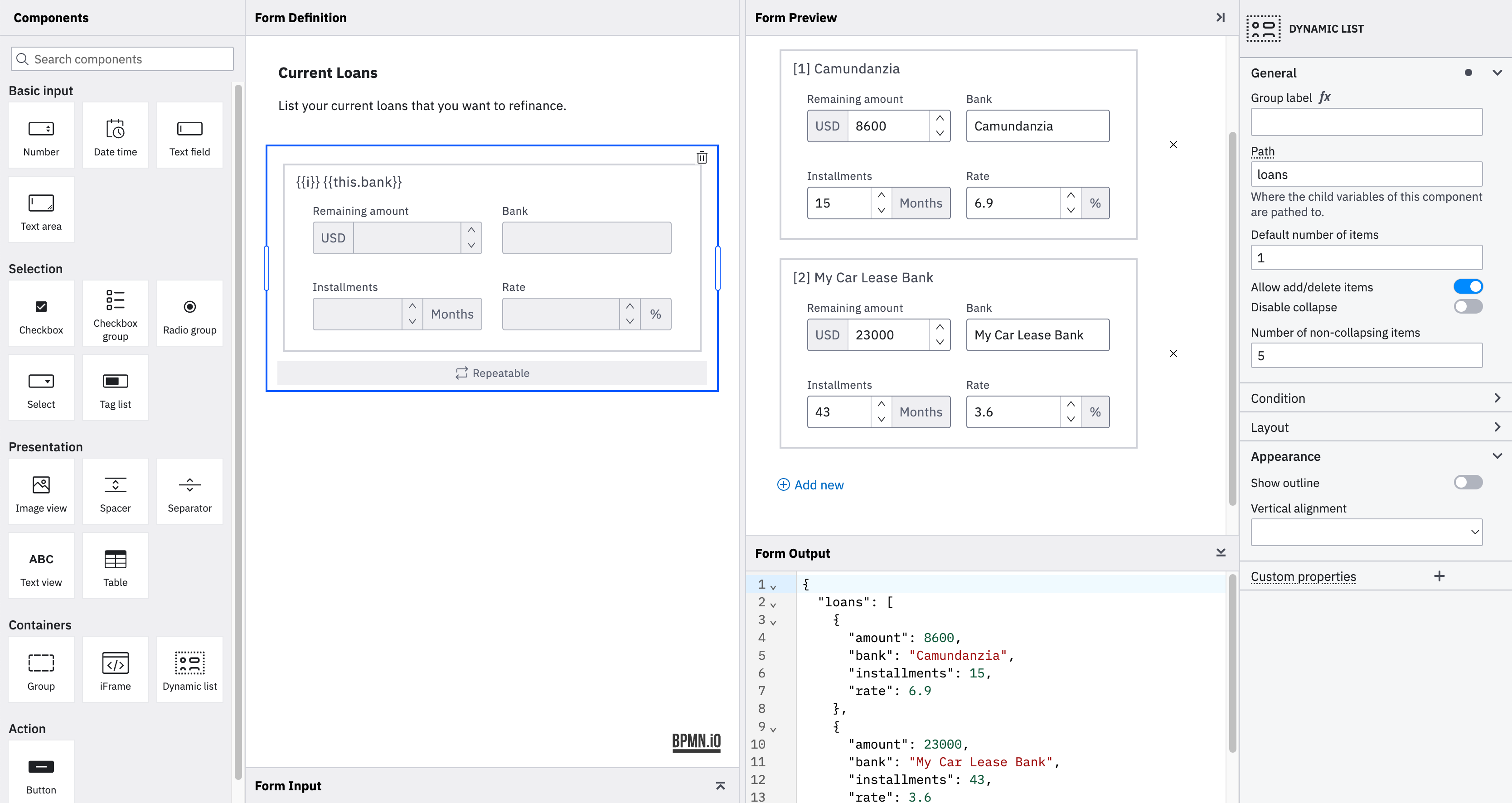
, which closely resembles the form editor experience in Camunda Web and Desktop Modeler, and supports rapid development.The form playground mainly comprises the following areas:
- The component palette to search and add components.
- The editor canvas, allowing to compose a form by dragging components.
- The preview pane, which shows an interactive preview of the form. The preview updates in real-time when a change happens in the editor, properties panel, or mock input data.
- The properties panel, which is used to configure the properties of a component.
- The data input panel, which allows to simulate the form preview using mock input data.
- The output panel, which calculates and shows the current form output in real-time, based on the interactions with the preview.
The input and output panel, together with the preview, come in handy to simulate the behavior of a form, and to validate or debug the configuration of one or multiple components, especially when using expressions extensively. Use the input data panel to simulate process variables, business objects, or static data used in your form.

Try the form playground yourself directly on the web, no log in needed.
The form schema
A form is serialized as plain JSON with a simple, flat structure to maximize flexibility and versatility. In the root, a form contains some metadata attributes. The main form is defined by a list of components, where the components carry their layout properties themselves (e.g. which row a component belongs to). This is in contrast to markup languages such as HTML, where the arrangement of the nodes determines the layout. This enables backward compatibility and compatibility with user-defined renderers.
See this simple form schema for example, and the resulting form:
{
"components": [
{
"label": "First name",
"type": "textfield",
"layout": {
"row": "Row_0hqc9xn",
"columns": null
},
"id": "Field_05l2s7c",
"key": "firstName"
},
{
"label": "Last name",
"type": "textfield",
"layout": {
"row": "Row_0hqc9xn",
"columns": null
},
"id": "Field_0nw7e1c",
"key": "lastName"
},
{
"label": "Income",
"type": "number",
"layout": {
"row": "Row_1ggwq2d",
"columns": 8
},
"id": "Field_12yshuy",
"key": "monthlyNetIncome",
"description": "Monthly net income",
"appearance": {
"prefixAdorner": "USD"
},
"increment": "100",
"validate": {
"required": true,
"min": 0
}
}
],
"type": "default",
"id": "ExampleForm",
"executionPlatform": "Camunda Cloud",
"executionPlatformVersion": "8.4.0",
"exporter": {
"name": "Camunda Modeler",
"version": "5.18.0"
},
"schemaVersion": 12
}
All form-js packages share the same JSON schema
for forms.This enables the interoperability of the created forms between the form editor and the viewer and possibly also between custom-made form renderers, or translating from a Camunda Form to another form. Using the form schema, you can write extensions to existing components, while still receiving benefits from updates made to the core form-js libraries.
The schema abstracts the form model from the viewer, and allows you to inject another expression or templating language as an alternative to FEEL, since expressions are simply stored as strings.
The schema is built on top of and validated by json-schema@draft-07.
You can use tools like this JSON Schema Viewer to explore the schema visually, or this tool from Atlassian to validate a form against the schema.
Schema variables
Form-js comes with versatile methods to extract the expected input and output variables from a form schema. This makes it easy to validate the input and output of a form, and you can combine it with data validation libraries like joi
to ensure type and schema safety. Learn more about schema variables in the embedding guide.Examples
Visit the form-js examples repository
to explore form-js by playing with the toolkit.